ええと、年賀状ネタでいくつかエントリを上げたのですが、どれも画像のサイズが小さいですよね?さらに、中に書き込んだ文字の大きさがバラバラになってしまい、すごい見難いな〜と反省しています。
つい最近まで知らなかったのです、Bloggerの画像アップデートの時に、「サイズ:大」を選択すれば良かった事を!「サイズ:大」を選択して画像をアップロードすると、エントリでは「縮小された画像」が表示され、この画像をクリックすると「元サイズの画像」が表示されるようになります。
次回以降のエントリでは気をつけるようにします。(翻訳:これまで上げたエントリを修正する気力がありません、ごめんなさい〜)
2007年12月29日土曜日
2007年12月26日水曜日
トラブってました!
事の発端は、Windowsマシンとして使っていたPCが壊れたことです。正確には電源ユニットが故障しただけのですが、Cube型のPCなので、規格に合う電源ユニットの調達から交換までちょっと面倒だな〜という状況になりました。
ここ最近、Windowsを使う機会が減っていたので、故障したPCを直すよりもMacbookにWindows環境構築した方が何かと便利かも!と考えるようになっていました。という訳で、メモリとHDDの増設+VMWare FusionでMacbookにWindows環境を構築することにしました。
メモリとHDDの交換方法は、こちらのサイトを参考にしました。
ここ最近、Windowsを使う機会が減っていたので、故障したPCを直すよりもMacbookにWindows環境構築した方が何かと便利かも!と考えるようになっていました。という訳で、メモリとHDDの増設+VMWare FusionでMacbookにWindows環境を構築することにしました。
メモリとHDDの交換方法は、こちらのサイトを参考にしました。
まずはメモリの取り付けから行いました。作業自体は比較的簡単に終わったのですが、OSが起動しない事態に陥りました。通常、電源ボタンを押すと、はじめにドライブを認識した「ジュー」という回転音がします。続いて「ヴォーン」と音がして、画面が白くなってOS起動が始まります。(擬音語は適宜脳内で変換をw)メモリ交換した後は、ドライブ認識する「ジュー」という音は鳴るのですが、その後ピクリとも動かない状態でした。取り付けが甘いのかと思って何度も抜き差ししても、1枚ずつ取り付けてみてもダメでした。元のメモリに戻すと正常に起動するのせめての救いでした。
そんな状態だったので、購入元で確認してもらいました。結果、初期不良じゃない!とのこと。ただ、このお店が柔軟に対応してくれて、違うメーカーのメモリと交換してもらうことができました。(差額は支払いましたけどね!)この新しいメモリは、問題なく取り付け、起動、認識させる事ができました。
次はHDDの交換です。ちゃんと記事を読んでいれば良かったのですが、HDDの交換には「T8 トルクスドライバー」が必要になります。マイナスドライバーで交換してしまう強者もいるようですが、ネジを壊さずに取り外す自信がなかったので、おとなしくT8トルクスドライバーを買いに行ってきました。普通の+でいいのに...
メモリ、HDDの増設が完了したので、仕上げはLeopardのインストールです。移行アシスタントを使っても良かったのですが、MacでOSのインストールを経験したことなかったので、クリーンインストールを行うことにしました。しかし、Macは(Leopardは?)本当に簡単にインストールできますね!これには驚きました。自分の経験からすると、Windowsより圧倒的に楽チンです!もっとも、対応させるデバイス数などを考えると、フェアな比較では無いかもしれませんが...。
と、まあ色々ありましたが、無事復活する事ができましたー!
そんな状態だったので、購入元で確認してもらいました。結果、初期不良じゃない!とのこと。ただ、このお店が柔軟に対応してくれて、違うメーカーのメモリと交換してもらうことができました。(差額は支払いましたけどね!)この新しいメモリは、問題なく取り付け、起動、認識させる事ができました。
次はHDDの交換です。ちゃんと記事を読んでいれば良かったのですが、HDDの交換には「T8 トルクスドライバー」が必要になります。マイナスドライバーで交換してしまう強者もいるようですが、ネジを壊さずに取り外す自信がなかったので、おとなしくT8トルクスドライバーを買いに行ってきました。普通の+でいいのに...
メモリ、HDDの増設が完了したので、仕上げはLeopardのインストールです。移行アシスタントを使っても良かったのですが、MacでOSのインストールを経験したことなかったので、クリーンインストールを行うことにしました。しかし、Macは(Leopardは?)本当に簡単にインストールできますね!これには驚きました。自分の経験からすると、Windowsより圧倒的に楽チンです!もっとも、対応させるデバイス数などを考えると、フェアな比較では無いかもしれませんが...。
と、まあ色々ありましたが、無事復活する事ができましたー!
2007年12月24日月曜日
Security Update 2007-009 v1.1
Macin' Blogさんでも取り上げられていましたが、「Security Update 2007-009 v1.1」でSafariの"target"次第でクラッシュする問題は解決しましたね。(クラッシャーボタンを押しても落ちない!)
ところで、今回のSecurity Updateのバージョンですが、私の環境では「1.0」になっています。もし今使っているバージョンが「1.0」か「1.1」か分からない場合は、「Safariくらっしゃー」で確認を:-p
ではなくて、「インストールされたアップデート」に「1.0」が2個インストールされていればOKだと思います。すごく気持ち悪いですけど...
 ↑新しい「Security Update 2007−009」も「1.0」
↑新しい「Security Update 2007−009」も「1.0」
ところで、今回のSecurity Updateのバージョンですが、私の環境では「1.0」になっています。もし今使っているバージョンが「1.0」か「1.1」か分からない場合は、「Safariくらっしゃー」で確認を:-p
ではなくて、「インストールされたアップデート」に「1.0」が2個インストールされていればOKだと思います。すごく気持ち悪いですけど...

2007年12月23日日曜日
Macで年賀状 〜 Pages, iWebで縦書きする方法
Macで年賀状を作成する方法を調べていた時、何回か「Pages/iWebでは縦書きできない」というフレーズに遭遇しました。
確かに、PagesやiWebには「縦書きテキストボックス」は用意されていないのですが、ちょっとした操作で「縦書き文字」を使うことは可能です。という訳で、今回はPagesやiWebで「縦書き」する方法を紹介したいと思います。
ここではiWrok '08 Pagesを使用して紹介しますが、iLife '08 iWebでも同じ方法でOKです。(適宜読み替えて下さい)
ただ、今回紹介した方法では、少し注意しておかなければならない問題があります。例えば、よく住所などで使われる「1-2-3」のような表記において「-」がそのまま横棒として表示されてしまいます。この場合は、「|」に置き換えた方が自然に見えると思います。(縦組フォントを使っていれば大丈夫かもしれません)
確かに、PagesやiWebには「縦書きテキストボックス」は用意されていないのですが、ちょっとした操作で「縦書き文字」を使うことは可能です。という訳で、今回はPagesやiWebで「縦書き」する方法を紹介したいと思います。
ここではiWrok '08 Pagesを使用して紹介しますが、iLife '08 iWebでも同じ方法でOKです。(適宜読み替えて下さい)
- Pages/iWebの起動
- テキストボックスの作成
文字を入力する
今回の例では、年賀状らしく「謹賀新年」と入力する - フォントの調整
文字列を選択する(テキストボックス内をダブルクリックすればOK)
フォントパネルを表示する(「A」のアイコンをクリック)
ここでは「ヒラギノ明朝 ProN」、「W6」、「48」とした
また、必要に応じてテキストボックスの位置や大きさも調整する
↑ここでは横書きのままでOK - 「縦書き」にする
テキストボックスの右下のグリッドを左下へドラッグする
↑テキストボックスの幅を狭くしていくと...
↑「謹賀新年」が縦書きになる - 文字の修飾1 - 文字の間隔を調整する
「インスペクタ」を起動する(「i」のアイコンをクリック)
「テキストインスペクタ」を選択する(左から4番目のアイコン)
縦書きの場合、「テキスト」タブ内の「行」のスライダーを動かす
↑スライダーを左へ動かすと、文字の間隔が狭くなる
↑スライダーを右へ動かすと、文字の間隔が広くなる - 文字の修飾2 - 文字に影を付ける
「インスペクタ」を起動する(「i」のアイコンをクリック)
「グラフィックインスペクタ」を選択する(左から5番目のアイコン)
「影」にチェックを入れる ↑文字に影が付く
↑文字に影が付く
ただ、今回紹介した方法では、少し注意しておかなければならない問題があります。例えば、よく住所などで使われる「1-2-3」のような表記において「-」がそのまま横棒として表示されてしまいます。この場合は、「|」に置き換えた方が自然に見えると思います。(縦組フォントを使っていれば大丈夫かもしれません)
もし、PagesやiWebでは「縦書きできない!」と思っていた方がいたら、一度試してみてはいかがでしょうか?少し手間が掛かる事もあるかもしれませんが、基本的な機能としては十分揃っていると思います。
Macで年賀状 type2 〜 Pagesで作ってみる
webを見ていると、Macで年賀状を作る場合、Illustratorなどの画像編集ソフトを使う人が一番多そうですね。(Macの歴史を垣間見れた気がします!)
ただ、自分のスキルを考えると、そちら方面には手が出せないので、次に多そうなiWork Pagesで作成することも試してみました。で、実際に始めてみると、以前紹介したiWebで作成する方法よりも簡単でした!せっかくなのでPagesで年賀状を作りはじめるまで、を紹介したいと思います。なお、ここではiWork'08 Pagesを使用しています。
ただ、自分のスキルを考えると、そちら方面には手が出せないので、次に多そうなiWork Pagesで作成することも試してみました。で、実際に始めてみると、以前紹介したiWebで作成する方法よりも簡単でした!せっかくなのでPagesで年賀状を作りはじめるまで、を紹介したいと思います。なお、ここではiWork'08 Pagesを使用しています。
- Pagesの起動
- ファイルの作成
「ファイル」→「新規」を選択する
ポップアップしたウィンドウで、「ページレイアウト」→「白紙」→「キャンバス(白紙)」をクリックして「選択」で確定する
- ページの設定
「ファイル」→「ページの設定」を選択する
「用紙サイズ」、「方向」を適宜選択する(詳しくは、コチラを参考にして下さい!)
↑こんな感じの画面になればOK(縦書きの場合) - あとはデザインするだけです!
なお、デザイン方法は、iWebと全く同じです。
(iWebと全く同じインタフェースです)
2007年12月22日土曜日
今度はFinderがクラッシュ...
ここ最近、どうもFinderの調子が悪いです。新しいディレクトリを作る→名前を変える、という単純な操作でFinderがクラッシュしてしまう。最近までこんな事無かったのに、なんでだろう?と思ってググってみたら、既知の問題でした。
Do you run on Leopard?さんの記事より引用
対処方法は分かって良かったけど、やっぱり気持ち悪いなぁ...。
Do you run on Leopard?さんの記事より引用
ATOK がインストールされたマシンにおいて、Finder で任意のフォルダをリスト表示し、ファイル名のリネームを行うと Finder がクラッシュします。→ リターンキーではなく、「↓」キーで入力文字を確定するとクラッシュしません。(これは returnキーを押すと 変換結果確定+変更終了 になるという不思議な仕様(バグ?)によるもので、Apple 側の改善も必要です。)
2007年12月21日金曜日
Safariは速い!?JavaScriptのベンチマーク結果
マイコミジャーナルに、非常に興味深い記事が掲載されていますね。
「JavaScriptベンチマーク結果発表、OperaとSafariが高速」
正直、JavaScriptベンチマークソフト「SunSpider」がお手盛り感があるのが気なったのですが...。でも、自分もSafariを使っていて「速いな〜」と感じていたので、その要因の一つとして、「JavaScriptが高速だった」ということは事実なんだろうと思いました。
記事のソースとなっているブログでは、Windowsで測定していました。当然、Macではどうなんだろう?同じ傾向なのかな?と思う訳で、少し試してみました。今回測定したのは、Safari、Firefox、Operaです。IE7に関しては、Mac版が無いので測定していません。なお、測定する時は公平な環境を保つように心がけました。ですが、ベンチマークする環境として最適とは言い難いので「軽い」気持ちで見て下さい。それでは、私のMacbook(梅、未改造)での測定結果です。
↑Google Chart APIを使ってみたかっただけです^^;
という訳で、Mac版ブラウザもブログ/記事と同じ傾向が見られたと言って良いと思います。
これは自戒を込めて書いておきます。数値が出ると、どうしてもその数値が一人歩きしてしまいます。特に今回は、ベンチマークソフトに関して全く知らない状態で使用したので、測定結果をあーだこーだと分析する事はしません&出来ません。さらに蛇足、Google Chart APIを初めて使ってみたのですが、これはもっと研究してみる価値がありますね!
「JavaScriptベンチマーク結果発表、OperaとSafariが高速」
正直、JavaScriptベンチマークソフト「SunSpider」がお手盛り感があるのが気なったのですが...。でも、自分もSafariを使っていて「速いな〜」と感じていたので、その要因の一つとして、「JavaScriptが高速だった」ということは事実なんだろうと思いました。
記事のソースとなっているブログでは、Windowsで測定していました。当然、Macではどうなんだろう?同じ傾向なのかな?と思う訳で、少し試してみました。今回測定したのは、Safari、Firefox、Operaです。IE7に関しては、Mac版が無いので測定していません。なお、測定する時は公平な環境を保つように心がけました。ですが、ベンチマークする環境として最適とは言い難いので「軽い」気持ちで見て下さい。それでは、私のMacbook(梅、未改造)での測定結果です。
- Safari 3.0.4(5523.10.6):10208.4 ms
- Firefox 2.0.0.11:16334.0 ms
- Opera 9.25:16193.2 ms
- Opera 9.50b:8443.4 ms
↑Google Chart APIを使ってみたかっただけです^^;
という訳で、Mac版ブラウザもブログ/記事と同じ傾向が見られたと言って良いと思います。
これは自戒を込めて書いておきます。数値が出ると、どうしてもその数値が一人歩きしてしまいます。特に今回は、ベンチマークソフトに関して全く知らない状態で使用したので、測定結果をあーだこーだと分析する事はしません&出来ません。さらに蛇足、Google Chart APIを初めて使ってみたのですが、これはもっと研究してみる価値がありますね!
年賀状 素材 2008
「年賀状 素材」でググってみると沢山ヒットしますね。でも、なかなか肝心の素材へ辿り着けなかったりしませんか?
という訳で、すぐに年賀状の素材に辿り着けるサイトをいくつか紹介したいと思います。実際に製品を購入する必要は無いようなので、登録が必要なサイトも含みます。
- CANON 「年賀状作成おたすけサイト」
- EPSON 「年賀状特集2008」(要登録)
- HP 「年賀状プリント HP版」(要登録)
- @Nifty 「年賀状特集2008」
- SHARP 「年賀状素材ダウンロード」
- おまけ 「年賀状用の素材を描く」(かそログより)
他にも便利で、素敵な素材があるサイトもあると思います。が、高度な?SEO対策のせいでアチコチ探すのが面倒になってしまいました。結局、プリンタやパソコンを作っているメーカーさんのサイトにある素材が一番安定しているのかな〜と思ってまとめてみました。
Macで年賀状 〜 iWebで裏面を作ってみる、の6.を修正しました
先のエントリの6.を全て修正しました。おそらく、こちらの手順の方がスマートだと思います。お手数ですが、こちらの手順に置き換えて読んで下さい。
6.ページの設定

6.ページの設定
「ファイル」→「ページ設定...」を選択する
「用紙サイズ」から「カスタムサイズを管理...」を選択する
+ボタンを押して、「はがき」を作成する
幅:10.0cm、高さ:14.8cm、余白は全て0.00cmとする

横書きの場合
「用紙サイズ」に「はがき」を選び、「方向」で右側のアイコンを選択する

縦書きの場合
「用紙サイズ」から「カスタムサイズを管理...」を選択する
+ボタンを押して、「はがき」を作成する
幅:10.0cm、高さ:14.8cm、余白は全て0.00cmとする

横書きの場合
「用紙サイズ」に「はがき」を選び、「方向」で右側のアイコンを選択する

縦書きの場合
「用紙サイズ」に「はがき」を選び、「方向」で左側のアイコンを選択する

2007年12月20日木曜日
Safariクラッシュ問題(その3)
Macin' Blogさんの「Security Update 2007-009でSafariがクラッシュ」エントリを読んで、「Safariくらっしゃー」のクラッシュボタンを押してみました。
見事に落ちました!
見事に落ちました!
今回の件、これまで発生していたSafariクラッシュと同じ問題とは思えないけど、ログの出方が本当によく似ているんですよね。という訳で、備忘録的エントリでした。
2007年12月19日水曜日
続・Macで年賀状 〜 iWebで裏面を作ってみる
どうやら年内に「宛名職人 ver.15」を使う事が出来ない可能性が高いので、iWebで裏面(デザイン面)を作る事を検討してみました。実際にiWebを使ってみると、年賀状を作るには十分な機能が揃っている事が分かりました。最終的には「iWebで年賀状作ろう!」と結論を出しました。
とは言え、iWebは年賀状専門のアプリケーションでは無いので、いくつか手動で設定する必要があります。そこで、ポイントとなる箇所を中心に、iWebではがきの裏面(デザイン面)を作る方法を紹介したいと思います。
基本的には、前回紹介した「Macで年賀状、で、ジーニアスに会ってiWebを使う」をベースにしています。なお、Macbook(Leopard 10.5.1+iWeb'08)の環境に最適化して紹介していますが、他の環境でも応用できると思います。
今回は、作成する前の設定、印刷する前の設定を中心に紹介しました。実際のデザイン工程は紹介していません。(センス無いので、ごめんなさい!)ただ、いくつか作ってみて分かったのですが、縦書きの場合、デザインするのが少し大変かもしれません。特にテキストボックスの配置などが大変でした。これはiWebの性質上、仕方無いかもしれません。ので、初めて作成する場合、横書きのデザインから作成してみる事をオススメします。
皆さんの年賀状作りの参考になれば幸いです。
とは言え、iWebは年賀状専門のアプリケーションでは無いので、いくつか手動で設定する必要があります。そこで、ポイントとなる箇所を中心に、iWebではがきの裏面(デザイン面)を作る方法を紹介したいと思います。
基本的には、前回紹介した「Macで年賀状、で、ジーニアスに会ってiWebを使う」をベースにしています。なお、Macbook(Leopard 10.5.1+iWeb'08)の環境に最適化して紹介していますが、他の環境でも応用できると思います。
- 新規ページを作成
iWebを起動して、「ファイル」→「新規ページ」を選択する
ポップアップしたウィンドウで、ページのテンプレートとして「白」→「Blank」を選び「選択」をクリックする
- ページのレイアウトを設定する①(ページ)
インスペクタを起動し、左から2番目のアイコン(ページインスペクタ)をクリックする
「ページ」タブを選択する
「ナビゲーションメニューにページを含める」からチェックを外す
「ナビゲーションメニューを表示」からチェックを外す
- ページのレイアウトを設定する②(レイアウト)
ページインスペクタの「レイアウト」タブを選択する
横書きの場合
コンテンツの幅:740px、コンテンツの高さ:500px
それ以外の項目は全て0pxとする
縦書きの場合
コンテンツの幅:400px、コンテンツの高さ:592px
それ以外の項目は全て0pxとする
「ページの背景」を「カラー塗りつぶし」→「白」に設定する
「ブラウザの背景」を「カラー塗りつぶし」→「灰色」に設定する
※区別ができればいいので色はお好みで!
- 画面中央に配置されている「テキスト」と棒線を削除する
次のような画面になれば、デザインする上での準備は完了です
- この白地にお好みのデザインをする
作成例1:横書き、素材+テキストボックス(住所)
素材は「子供と動物のイラスト屋さん 年賀状素材2008」さんより「穴あきチーズとねずみの子」を使用させて頂きました
作成例2:縦書き、素材+テキストボックス(メッセージ、住所)
なお、素材は「年賀状EveryWEB」さんより「縦書きテンプレート1」を使用させて頂きました
作成例3:横書き、写真+テキストボックス(メッセージ)+図形(住所、セリフ)
- (印刷を行う前に...)ページの設定を行う
この項目は修正しました。コチラを参照して下さい。(2007/12/21)
「ファイル」→「ページ設定...」を選択する
「用紙サイズ」から「カスタムサイズを管理...」を選択する
+ボタンを押して、「はがき(横)」を作成する
幅:14.8cm、高さ:10cm、余白は全て0.00cmとする
+ボタンを押して(複製でもOK)、「はがき(縦)」を作成する
幅:10cm、高さ:14.8cm、余白は全て0.00cmとする
「ファイル」→「ページ設定...」→「用紙のサイズ」→「はがき(縦or横)」(出力させたい形式)を選択する
- プリンタの設定
「ファイル」→「プリント...」→「プリンタ」右隣「▼」をクリック
「丁合い」からチェックを外す
- これで良ければ、部数を指定して印刷するだけです。
※補足
私のプリンタは、古すぎてLeopard対応していません。
現時点では実際に印刷したところを確認出来ていません。
大量に印刷する前に、何枚か試し刷りを行って下さい!
今回は、作成する前の設定、印刷する前の設定を中心に紹介しました。実際のデザイン工程は紹介していません。(センス無いので、ごめんなさい!)ただ、いくつか作ってみて分かったのですが、縦書きの場合、デザインするのが少し大変かもしれません。特にテキストボックスの配置などが大変でした。これはiWebの性質上、仕方無いかもしれません。ので、初めて作成する場合、横書きのデザインから作成してみる事をオススメします。
皆さんの年賀状作りの参考になれば幸いです。
さてと、プリンタどうしようかな...
2007年12月18日火曜日
あれ、宛名職人が発売日未定になってる...
Macで年賀状
年賀状、はがき関連のアプリケーンは、Windowsでは多くの選択肢があるのですが、Macでは少ないようです。(追記:他に良いアプリケーションがあれば紹介して下さい!)
少し調べてみたところ、「宛名職人 ver.15」を購入するのが一番良い選択かもしれません。次点で宛名職人Mook版が付いている年賀状本を購入することでしょうか。どちらにしても少しお金が掛かってしまいますね!
という訳で、お金を掛けずに作る事が出来ないか調べてみました。
- 宛名面
すごく良いアプリケーションがあります。
山本ソフトウェアさんの「葉書AB」
Macのアドレスブックから必要なデータをドラッグ&ドロップするだけで完了です。
↑「葉書AB」にApple Japanの住所をドラッグ&ドロップしてみた。 - 裏面(デザイン)
※追記:デザインに関しては新しいエントリを書きました。
Modern Syntaxさんの「Macで年賀状、で、ジーニアスに会ってiWebを使う」が参考になりそうです。
Macbookの場合のみでですが、以下の設定をするとさらに直感的にデザインをする事ができそうです。
・ページ設定する時、はがきのサイズは10.0cm x 14.8cm
・横書きの場合、コンテンツ幅:419px、高さ:283pxにする
・縦書きの場合、コンテンツ幅:283px、高さ:419pxにする
※mm単位での設定ができないので、正確な数値にはなりません;;
・「ページの背景」と「ブラウザの背景」の色を異なる色にする
↑やっつけ仕事で作ってみた例。iWebの「ファイル」→「プリント」→「プレビュー」したところ。
Security Update 2007-009
Security Updateが公開されましたね。早速アップデートしてきました。アップデートの内容はコチラから。
後で気づいたのですが、Safariも更新されていました。バージョンが「3.0.4 (5523.10)」から「3.0.4(5523.10.6)」へと微妙に上がっています。これまで何度かSafariのクラッシュ問題を取り上げていたけれど、同じバージョンで原因特定はできなくなりました。少し残念ですけど、いつの間にか直っている!という事に期待しています。
ATOK、ことえり風スタイルのカスタマイズ
ATOKを使用していて一つ困った事に遭遇しました。これは私が「英語キーボード」を使用しているために発生した問題だと思います。
問題は、日本語入力モード時に半角英数字へ直接変換したい場合です。「ことえり」では、「Control+;キー」で直接変換できました。ATOKの「ことえり風スタイル」では、このショートカットが「Control+:キー」が割り当てられています。また、「Control+;キー」では半角カナへ変換される設定になっています。私の場合、使用頻度が高いのは半角英数字へ変換する方なので、こちらに「Control+;キー」を割り当てたいのです。(英語キーボードで「:」を入力するには「Shift+;キー」を押す必要がある)
という訳で設定を変えてみました。
メニューから「カスタマイザ」を選択→「キーのカスタマイズ」ボタンを選択→「設定済みの項目のみを表示」を選択→「半角英字(後)変換」の「Control+:キー」になっている箇所を「Control+;キー」に割り当てる(必要に応じて、「半角(後)変換」の「----」となっている箇所を「Control+:キー」を割り当てる)→後は保存して終了するだけです。

問題は、日本語入力モード時に半角英数字へ直接変換したい場合です。「ことえり」では、「Control+;キー」で直接変換できました。ATOKの「ことえり風スタイル」では、このショートカットが「Control+:キー」が割り当てられています。また、「Control+;キー」では半角カナへ変換される設定になっています。私の場合、使用頻度が高いのは半角英数字へ変換する方なので、こちらに「Control+;キー」を割り当てたいのです。(英語キーボードで「:」を入力するには「Shift+;キー」を押す必要がある)
という訳で設定を変えてみました。
メニューから「カスタマイザ」を選択→「キーのカスタマイズ」ボタンを選択→「設定済みの項目のみを表示」を選択→「半角英字(後)変換」の「Control+:キー」になっている箇所を「Control+;キー」に割り当てる(必要に応じて、「半角(後)変換」の「----」となっている箇所を「Control+:キー」を割り当てる)→後は保存して終了するだけです。

正直、面倒だな〜と思う一方で、カスタマイズする自由度があるから便利だな〜とちょっと複雑な気持ちです^^;
2007年12月17日月曜日
「ことえり」の不満→ATOKを試してみた!
本当に些細な事なんですが、Mac標準の日本語変換ソフトウェア「ことえり」 に不満があります。それは、日本語を入力時にスペースキーを押すと、常に「全角スペース」になってしまう事です。
「ことえり」では、Shift+スペースキーで半角スペースは入力できるのですが、このShiftキーを押す事が本当に煩わしい...。Windows IMEでは「常に半角にする」設定が可能なのですが、「ことえり」では設定する事すらできません。これを解消するには、別の日本語変換ソフトウェアを利用するしか無いようです。
という訳で、ATOKの体験版をインストールしてみました。
そして、少し使ってみて気づいたのですが...
「ことえり」では、Shift+スペースキーで半角スペースは入力できるのですが、このShiftキーを押す事が本当に煩わしい...。Windows IMEでは「常に半角にする」設定が可能なのですが、「ことえり」では設定する事すらできません。これを解消するには、別の日本語変換ソフトウェアを利用するしか無いようです。
という訳で、ATOKの体験版をインストールしてみました。
- 常に「半角スペース」を使用する方法
メニューから「環境設定...」を選択→「入力・変換」タブを選択→「入力補助」を選択→「スペースバーで入力するスペースの全角・半角」項目で「常に半角」を選択
- 日本語変換方法を「ことえり風」に設定する方法
※WindowsでもATOKは使用していなかったので、ATOK本来の変換方法は馴染んでいませんでした。そのため、「ことえり風」にしてみました。
メニューから「カスタマイザ」を選択→「ことえり風スタイル」を選択→「スタイル選択」をクリック(下の現在のスタイルが「ことえり風スタイル」になればOK)
そして、少し使ってみて気づいたのですが...
- 日本語変換が賢くなった(より自然になった)気がする!
- 変換候補の表示が好みだ!
Safariクラッシュ問題(その2)
以前のエントリで、Safariが頻繁にクラッシュするというエントリを書きました。まだ完全に解決したとは言えないのですが、途中経過をまとめてみたいと思います。
削除してから2日ほど経ちましたが今のところクラッシュは発生していません。(応答なし状態は1回発生)という訳で、しばらく様子を見ていきたいと思います。それでもクラッシュが発生する場合は、プラグインを外して確認する予定です。(特にSafariStandが無いSafari生活はちょっと考えられないので、外したくないな〜)
まだ教訓にするには早計だと思いますが、コンピュータの中も不要なものはちゃんと片付けしておくべきですね!
Apple Support Discussionsなどで調べていると、問題を切り分ける意味でも、私がインストールしたプラグインを一旦削除した方が良いということが分かりました。類似の事例では、必ずそのようなレスが付いていましたね。
私がインストールしたプラグインは、SafariStand、GreaseKitの2種類とそれぞれで必要となるSIMBLだけです。Finderで削除するファイル等を確認している時、SIMBLをインストールしたディレクトリ(私の場合は、/Library/InputManagers/以下)に、ゴミがあることに気づきました。これは、Textmateのキーバインドを変更しようと試行錯誤した時に作ったディレクトリです。コンソールから、ログのBinary Imagesを確認してみると、このファイルが読み込まれていることも判明しました。これが原因だとは断定できなかったのですが、不要だったので、まずこのファイルを削除することにしました。
私がインストールしたプラグインは、SafariStand、GreaseKitの2種類とそれぞれで必要となるSIMBLだけです。Finderで削除するファイル等を確認している時、SIMBLをインストールしたディレクトリ(私の場合は、/Library/InputManagers/以下)に、ゴミがあることに気づきました。これは、Textmateのキーバインドを変更しようと試行錯誤した時に作ったディレクトリです。コンソールから、ログのBinary Imagesを確認してみると、このファイルが読み込まれていることも判明しました。これが原因だとは断定できなかったのですが、不要だったので、まずこのファイルを削除することにしました。
削除してから2日ほど経ちましたが今のところクラッシュは発生していません。(応答なし状態は1回発生)という訳で、しばらく様子を見ていきたいと思います。それでもクラッシュが発生する場合は、プラグインを外して確認する予定です。(特にSafariStandが無いSafari生活はちょっと考えられないので、外したくないな〜)
まだ教訓にするには早計だと思いますが、コンピュータの中も不要なものはちゃんと片付けしておくべきですね!
2007年12月14日金曜日
「脱Windows」が進行中
Macbookを購入して、約1ヶ月が経ちました。まだ完全にMacへスイッチしたとは言えないのですが、これまでの「脱Windows」の心境が的確にまとめられた良い記事があったので紹介したいと思います。
この記事は、「ココに書いてある通りだよな〜」と相づちを打ちながら読ませて頂きました。本当に「入り口」って大切ですね!ここからは、記事には書かれていないけど、私にとっては重要だった「入り口」のポイントを追加してみたいと思います。
この記事は、「ココに書いてある通りだよな〜」と相づちを打ちながら読ませて頂きました。本当に「入り口」って大切ですね!ここからは、記事には書かれていないけど、私にとっては重要だった「入り口」のポイントを追加してみたいと思います。
- ソフトウェアからweb上のサービスへ
これまでは、「やりたい事」=「ソフトウェア」という構図だったので、ソフトウェアが稼働するOSを選ぶ必要がありました。ところがこの状況は、特にここ1、2年で大きく変わったと思います。専門的なソフトウェアが必要無かった私の場合、「やりたい事」の殆どが「ソフトウェア」から「Web上のサービス」へ移ってしまいました。例えば、メール、画像(写真)、動画、ブックマークなどは全てWeb上のサービスで十分満足しています。となると、ブラウザだけあれば良いので、OSを選択する時に「Windowsである必要性」が無くなってしまいました。 - 購入しやすい価格設定
Macbook、iMacは、非常に挑戦的な価格設定をしていると思います。ほぼ同じ性能のWindowsマシン(追記:←国内メーカー製、DELLなどは同程度の価格)を購入しようとすると、+2万円程かかるのではないでしょうか?(これは、自分の経験に基づく体感です、一応念のため)この価格設定のおかげで、Macへの「入り口」がすごく広くなっていると思います。 - Vista(RC)にガッカリ...
これはかなり昔の話です。RC版Vistaを試してみたのですが、当時は完全にマシンパワーが足りなくて「Windows Aero」などの新機能が全く動きませんでした。その結果、出た結論が「XPでいい!」でした。結局、今でも変わっていません。これはMacへスイッチする積極的な動機にはなっていませんが、「Windowsである必要性」が減った要因の一つだと分析していますw
DivX Proの無料ダウンロード
GIGAZINEさんの記事で知ったのですが、DivXさんが、期間限定でDivX Proのシリアルナンバーを無料配布(ホリデープレゼント)しています。試しにアクセスしてみたら、Mac版も用意されているようなので、早速頂いてまいりました。
ええと、インストール中の日本語は少し怪しいところがあったのですが、無事インストールできました。ついでにシリアルも登録できました。(ダウンロードするページのガイドが親切でした。)
ところで、インストール終わった後に気付いたのですが、Pro分の機能は使う事があるのだろうか...?wでも、使いこなすかは別にして、このようなサービスはうれしいですね!
ええと、インストール中の日本語は少し怪しいところがあったのですが、無事インストールできました。ついでにシリアルも登録できました。(ダウンロードするページのガイドが親切でした。)
ところで、インストール終わった後に気付いたのですが、Pro分の機能は使う事があるのだろうか...?wでも、使いこなすかは別にして、このようなサービスはうれしいですね!
2007年12月9日日曜日
左のプニプニ
はじめに、Macbookをお持ちの方は、左側面の奥のネジ〜USBのコネクタの辺りを何度か押してみて下さい。
なんかプニプニしていませんか?
実はこれ、私が一番Macbookを購入して一番最初に気になった問題点です。ネジが適切に取り付けられてなくて、浮いているんだろうな〜と勝手に思っていました。ハードウェアの質は値段相応か、と少しガッカリしたのですが、もしかしたら真相は違うかもしれません!
Blog!NOBONさんの「MacBookの左側面のネジのお話し」という記事で知ったのですが、そもそも左側面のネジは機能していない!デザインのためだけに存在している!という可能性があるとのこと...。
Blog!NOBONさんの「MacBookの左側面のネジのお話し」という記事で知ったのですが、そもそも左側面のネジは機能していない!デザインのためだけに存在している!という可能性があるとのこと...。
Appleならあり得るな〜と納得してしまいました。
で、プニプニしている部分なのですが、今のところ隙間は出来ていない、USBマウスを取り付けたらそれほど気にならなくなった、という事で見なかった事にしていますw
で、プニプニしている部分なのですが、今のところ隙間は出来ていない、USBマウスを取り付けたらそれほど気にならなくなった、という事で見なかった事にしていますw
2007年12月7日金曜日
Flash Player9 Update3、確かにHDはスゴかった
Codezineさんの記事で知ったのですが、Flash Player9が更新されましたね。新しいFlash Playerでは、H.264形式のファイルが再生可能になったようです。早速インストールして、記事中でも紹介されていたAdobeのサイト「Flash on」でHDの映像を体験してきました。
うーん、確かにスゴイ!!
今後、高画質な映像コンテンツもダウンロード版が主流になるかも!?と思いました。まあ、実際には権利関係、ネットワークの帯域等を考えると、今提供されているような映画のトレーラー映像配信が最適、というところに落ち着きそうですけど。
少し話題から逸れますが、「Flash on」はデザイン/インタフェース的に面白いサイトですね!
2007年12月6日木曜日
Safariクラッシュ問題(その1)
先のエントリで、Safariが落ちやすい気がすると書いたのですが...
まず、私の環境で発生している現象ですが、
一度文章にしてしまうと、どうも気になってしまい、色々調べてしまいました^^;
現時点では結論は出ていないのですが、今の状況をまとめてみます。
まず、私の環境で発生している現象ですが、
- Safariがクラッシュする
- Safariが応答しなくなる
- 環境
OS:Leopard 10.5.1
Safari:3.0.4
インストールしたプラグイン:SafariStand、GreaseKit - クラッシュする頻度
6日間で10回!(12/1〜6まで) - クラッシュするタイミング
これは完全に主観なのですが、よくクラッシュするタイミングは、テキストのコピー&ペーストのキーボードショートカットを使う時です。これ以外にも、リンクを押した瞬間など何らかの操作を行ったタイミングでクラッシュすることが多いです。
(ちなみに、Safariが応答しなくなるケースは、ページを読み込んでいる時に発生する頻度が高いと感じています。) - クラッシュ時に発生している例外
(以下、訂正2007/12/20)毎回同じ例外が発生しています。主に2つの例外が発生しています。
--
Exception Type: EXC_BAD_ACCESS (SIGSEGV)
Exception Codes: KERN_INVALID_ADDRESS at 0x0000000065ec4e35
--
Exception Type: EXC_BAD_ACCESS (SIGBUS)Exception Codes: KERN_PROTECTION_FAILURE at 0x0000000000000000-- - クラッシュ時のダンプ
毎回異なる場所で発生しています。
親となる場所は毎回同じです。(これは当たり前かもしれないけど...)
--
22 com.apple.AppKit 0x927d9253 _DPSNextEvent + 1929
23 com.apple.AppKit 0x927d86a0 -[NSApplication nextEventMatchingMask:untilDate:inMode:dequeue:] + 128
24 com.apple.Safari 0x00009d4e 0x1000 + 36174
25 com.apple.AppKit 0x927d16d1 -[NSApplication run] + 795
26 com.apple.AppKit 0x9279e9ba NSApplicationMain + 574
27 com.apple.Safari 0x00002876 0x1000 + 6262
--
類似の事例として、Apple Discussionsの「Topic : Safari 3.0.4 + OS X 10.5.1 Please help!」で同じようなエラーが報告されていますが、解決はしていませんね。特に2番目にレスと同じ症状だと感じるのですが...。3番目のレスは「本当かよ!?」と思って試してみたけど、ダメでした(ツラレターw)。
他にも同じような報告をしている人(日本のApple Discussionsにもいますね)がいるので、継続してチェックしていきたいと思います。
2007年12月5日水曜日
Macで蔵書管理 - 「AmaTunes」
少し前から蔵書管理に、デジモノさんの「コミックダッシュ!」を利用しています。このサービスを利用し始めて分かったのですが、蔵書管理は単に便利というだけでなく、楽しいものですね!
そうなると当然、コミック以外の書籍も管理したいな〜、ついでにデータはローカルで持ちたいな〜と考え始めますよね。そんな訳で、Mac用の蔵書管理アプリケーションを探してみました。有名なところでは、
そうなると当然、コミック以外の書籍も管理したいな〜、ついでにデータはローカルで持ちたいな〜と考え始めますよね。そんな訳で、Mac用の蔵書管理アプリケーションを探してみました。有名なところでは、
- Delicious Library ($40)
- Booxter ($49.99)
- Bookpedia ($18)
- Books for MacOSX
ただ、少しコストが掛かったり、入力が面倒であったり、どれも決定打に欠けていました。これは我がままであると自覚しつつ、今回導入したい蔵書管理アプリケーションで期待している機能をまとめてみると、
- 読み取りが簡単であること
バーコードをiSightで読み取り、自動的に作者、タイトルなどの情報と表紙の画像を取得してくれる - 閲覧がしやすいこと
表紙の画像の表示が出来ること
各種情報の一覧表示、並び替え、検索などができること - コストが掛からないこと
いかがですか?まるでiTunesのCover flowのようですよね...
実はそれが正解でして、蔵書ビューワとして、iTunesをそのまま使っています。Cover flowが大好きな私としては、かなりヒットしましたw
正直に言えば、このアプリケーションは万人向けでは無いと思っています。少しトリッキーな作りになっていまして、「書籍」を「オーディオブック」として扱います。例えば、本の「著者」は「アーティスト」にマッピングされます。個人的には、この発想が素晴らしいと思っています!ですが、「蔵書管理」を中心に据えて考えると違和感があるのも事実です。それでもOKだと思える方は、一度試してみる価値があるアプリケーションだと思います。
以下参考までに、iTunesで表示される項目と、書籍のバーコードを元に取得されるデータ項目をマッピングしてみました。
以下参考までに、iTunesで表示される項目と、書籍のバーコードを元に取得されるデータ項目をマッピングしてみました。
| 対応表 | |
| ビューワ(iTunes) | 書籍(Amazon) |
| アーティスト | 著者 (author) |
| アルバム | タイトル (title) |
| タイトル | タイトル (title) |
| 作曲者 | 出版社 (manufacturer) |
| アートワーク | 表紙 (largeimage/url) |
| 年 | 出版年 (publicationdate) |
| ジャンル | プロダクトグループ (productgroup) |
ちなみにソースも公開されているので、独自の機能追加などもできますね!(Cocoaは未経験なので、この際少し勉強してみようかな...)
参考URL:Amazon Webサービス
2007年12月4日火曜日
Safari、メインブラウザとして使っています!
Windows版のSafariは、日本語対応が不十分だったり、速度面でも期待した程ではなかったりと正直言ってガッカリしました。なので、MacでもFirefoxを使う事になるだろうと思っていましたが、Mac版のSafariを使ってみてガラリと印象が変わりました!
私がインストールしたアプリケーション、プラグインは、
ここからは、SafariStandに関して少し補足していきます。機能が多すぎて、全部紹介はできませんが、私が使っていて便利だな〜と思った設定、機能に関してまとめてみました。まずは設定ですが、
- 速い!
起動も描画も速いと思います。ここでの「速い」はあくまで体感なんですけど、ユーザからするとこれが一番大切な気がします。 - キレイ!
使う前からMacのヒラギノフォントは美しい、とは聞いていましたが、その評価に納得しました。フォントの重要性を感じました。Windowsには戻れないな〜と思う一つの要因です。
それと、これは人によって意見が分かれそうなのですが、Safariのボタンなどのインタフェースも気に入っています。 - でも、よく落ちる!
しばらく使っていると、ハングアップしてしまうことが多い気がしています。1日1〜2回程「強制終了」させています。メモリが足りないのかもしれません...。
安定感で若干不満があるけれど、これからもメインのブラウザとして使っていく予定です。
ここからは、Safariをより快適に使うために必要だと思われるアプリケーションとプラグインを紹介します。私がインストールしたアプリケーション、プラグインは、
- SIMBL
以下で紹介するSafari Stand、GreaseKitを使用する時必要になるアプリケーション - SafariStand
もうこれ無しでは考えられない!出来る事が多すぎて、まだほんの一部しか機能を使っていないです。それでも快適さがかなりアップしました。 - GreaseKit
グリモンが動かせるようになります。(Firefoxを使用していた人向け)
ここからは、SafariStandに関して少し補足していきます。機能が多すぎて、全部紹介はできませんが、私が使っていて便利だな〜と思った設定、機能に関してまとめてみました。まずは設定ですが、
- 「General」→「ターゲットリンクをタブで開く」
当初、Safariを使用している時の最大の不満は、リンクを押すと新しいウィンドウが作られてしまう事でした。ウィンドウが多くなりすぎて移動やら管理が大変で、もうSafariやめよう...と思ったりしましたが、SafariStandを知って、解決しました。 - 「Key Action」→「,(カンマ)」「.(ピリオド)」でタブを切り替える
Safariは、「<」、「>」キーでタブ切り替えできるのですが、英語キーボードの場合Shiftを押す必要があり少々面倒です。それを解消するちょっと便利な機能です。(痒いところに手が届く感じ!) - 「Site Alteration」→「Site Alteration 有効」
わかばマークのMacの備忘録さんのサイトごとにフォントを変更するを参考に設定しました。これでAAが崩れる事がなく表示されるようになります。
- 選択中の文字列を、登録されているサイトから検索する「Quick Search」
- Youtube、ニコニコ動画の動画を「Command+クリック」でダウンロード
2007年12月3日月曜日
Macのキーボードショートカット一覧 その2
MacBook Pro & Co.さんのページで、主に文章入力時に覚えておきたいキーボードショートカットが、シンプルかつキレイにまとまっていたので勝手に紹介させて頂きます。なお、今回は日本語なのでその点でも安心ですw
ちなみに、様々なアプリケーションから、「Control-H」で「左の1文字を削除」する事ができます。
2007年12月1日土曜日
リンゴマークの秘密
このタイトルは大げさなのですが、画面左上のリンゴマークにはちょっとしたショートカットが隠されて(?)います。簡単なので実際に試してみて下さい。リンゴマーク押している時に、「Option(Alt)キー」を押すだけです。すると、メニューが一部変わります。
↑赤枠が「Option(Alt)キー」を押した時に変化した項目
1.はその名の通り「システムプロファイラ.app」が起動します。
2.、3.は「...」がなくなっただけのようですが、挙動も変わります。通常、システム終了/再起動する時は、確認のダイアログが出てきます。ですが、「Option(Alt)キー」を押しながら終了/再起動する場合、確認ダイアログが出なくなり、瞬時にシステムが終了/再起動されるようになります。
本当にちょっとした手間が省けるだけなのですが、覚えておいて損のないショートカットだと思います。
- このMacについて→システムプロファイラ
- 再起動...→再起動
- システム終了...→システム終了

↑赤枠が「Option(Alt)キー」を押した時に変化した項目
1.はその名の通り「システムプロファイラ.app」が起動します。
2.、3.は「...」がなくなっただけのようですが、挙動も変わります。通常、システム終了/再起動する時は、確認のダイアログが出てきます。ですが、「Option(Alt)キー」を押しながら終了/再起動する場合、確認ダイアログが出なくなり、瞬時にシステムが終了/再起動されるようになります。
本当にちょっとした手間が省けるだけなのですが、覚えておいて損のないショートカットだと思います。
2007年11月28日水曜日
Macでアプリケーションの関連付けを変更する方法
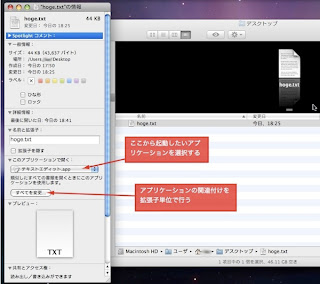
例えば、"hoge.txt”のような「.txt」ファイルは、標準で「テキストエディット.app」が起動します。しかし実際には、別のアプリケーションで開きたい場合があります。その場合、ファイルを開く前に、右クリック→「このアプリケーションで開く」から起動するアプリケーションを選ぶことができます。
ですが、毎回これではさすがに不毛なので、起動するアプリケーションを自分用に設定した方が便利でしょう。Macでは、ファイル単位でも、拡張子単位でも、簡単にアプリケーションの関連付けが出来ます。今回は、その方法を紹介します。
ですが、毎回これではさすがに不毛なので、起動するアプリケーションを自分用に設定した方が便利でしょう。Macでは、ファイル単位でも、拡張子単位でも、簡単にアプリケーションの関連付けが出来ます。今回は、その方法を紹介します。
- Finder上で、開きたいファイルを選択
- Finderメニュー「ファイル」→「情報を見る」を選択
※Command+IでもOK - 「このアプリケーションで開く」から起動したいアプリケーションを選択
※この時点で、ファイル単位の関連付けが完了 - 更に、拡張子単位で関連付けを行いたい場合は、「すべてを変更...」を選択

Macのキーボードショートカット一覧
このキーボードショートカット一覧は、様々な場所で紹介されていたけど、やはり便利なのでここでも取り上げちゃいます。
個人的には、本家より読みやすいと思いました。カテゴリ分け、並び順などが適切だからかな?
2007年11月27日火曜日
Macで「強制終了」させる方法
Macを使っていると、ごく稀に虹色の円形マーカがグルグル回りっ放しになる事がありませんか?それは、アプリケーションがフリーズしている(応答していない)可能性があります。
そのような場合、Windowsでは、有名な「Control+Alt+Delete」を同時に押す事になるのですが...。これと同じような操作をMacではどうやるのか?いざという時のために、キーボードショートカットをまとめてみました。
「アクティビティモニタ」は、「アプリケーション」→「ユーテリティ」→「アクティビティモニタ.app」から起動できます。

そのような場合、Windowsでは、有名な「Control+Alt+Delete」を同時に押す事になるのですが...。これと同じような操作をMacではどうやるのか?いざという時のために、キーボードショートカットをまとめてみました。
- プロセスの強制終了:Command+Option(Alt)+Escキー
現在稼働中のアプリケーション一覧が表示され、その中から選択できる。なお、ハングしているアプリケーションには(応答なし)が表示される。
- Macを終了させる:Control+Ejectキー
システムを終了させる時のオプションを選択できる。
- Macを即時再起動:Control+Command+Ejectキー
このショートカットは、すぐにアプリケーションを終了し、Macが再起動される。使用には注意が必要!
「アクティビティモニタ」は、「アプリケーション」→「ユーテリティ」→「アクティビティモニタ.app」から起動できます。

Macで常に正確な時刻を表示させる方法
コンピュータを使っていると、画面内にある時計で時間を確認することが多くなりますよね?この時計が大幅に狂ってしまうと、問題が起きたりします(主に人間的な...)。ので、常に正しい時刻が表示されるようにしましょう。
Macにも、正しい時刻を自動的に設定してくれる機能があります。ですが、標準では設定されていなかったので、設定箇所をまとめてみました。(もしかしたら、初回起動時にネットワークの設定を行わなかったので、設定されなかっただけかもしれません。)
- 「システム環境設定」→「日付と時刻」→「日付と時刻」タブ内の「日付と時刻を自動的に設定」項目にチェックをつける。

2007年11月26日月曜日
知っておくと便利なMacのズーム機能
ちょっとした偶然から、Macに画面をズームする機能があることを知りました。
Windowsで、小さい文字や画像を確認したいと時どうしていましたか?
なお、この機能は「システム環境設定」→「キーボートとマウス」→「トラックパッド」タブ内の「キー操作で拡大縮小」の項目で色々設定することができます。
Windowsで、小さい文字や画像を確認したいと時どうしていましたか?
方法は色々あると思うのですが、私はかなり原始的な方法を使っていたと思います。例えば、webページ上のとても小さい文字を確認したい場合は、メモ帳にコピーペーストして確認したり...。でもMacでは、とても簡単に画面を拡大させる事ができます。わざわざコピペとかする必要がなくなりましたw
やり方は、
やり方は、
- 「Controlキー」+マウスのホイールを動かす
「Controlキー」+トラックパッドのスクロールでもOK
なお、この機能は「システム環境設定」→「キーボートとマウス」→「トラックパッド」タブ内の「キー操作で拡大縮小」の項目で色々設定することができます。
これは便利! - Quick Lookのプラグイン
Quick Look、便利ですよね!
特に今の私は本当に助かっています。というのも、試行錯誤しながらMacの環境を整備しているので、何かとファイルが散らかってしまいます。それでもQuick Lookのおかげで、すぐにファイルの中身が確認できるので、このファイル何だっけ?という事がなくなりました。
今回はこのQuick Lookを、更に便利するプラグインを紹介したいと思います。開発されたのはxddさんです。すばらしいプラグインの公開、ありがとうございます!
今回はこのQuick Lookを、更に便利するプラグインを紹介したいと思います。開発されたのはxddさんです。すばらしいプラグインの公開、ありがとうございます!
- FLV Quick Look Plugin
Quick LookでFLVファイルを再生可能にするプラグイン
さらにFinder上で、FLVのサムネイルを表示してくれる!
- Folder Quick Look Plugin
フォルダの中身を一覧表示してくれるプラグイン
- Zip Quick Look Plugin
なんと、zipファイルの中身まで一覧表示してくれるプラグイン
いずれも便利なので、全てインストールする価値があると思います。Quick Lookがある事に慣れてくると、Windowsには戻れないかもしれません...。
Finderの基本? - マウスでファイルをコピーする方法(エイリアスも作れるよ!)
マウスを購入して以来、頻繁にマウスを使うようになりました。
そこでぶつかったMacの壁(大げさ)を紹介したいと思います。
今までは、トラックパッドとキーボードショートカットの組み合わせで操作していたので、それほど違和感がなかったのですが、マウスだけで操作しようとした途端、少し困ってしまいました。以前も取り上げたネタですけど、MacにはWindows的な「右クリック」がありません。
具体的には、マウスだけでファイルのコピーを行いたい時に困りました。Windowsでは、ファイルをドラッグして、コピーしたい場所で右クリックするとメニューが表示されます。ここからコピーなど次に行うアクションを選択できるようになっています。Macでは「右クリック」を押してもメニューが表示されません。
ではマウスでファイルをコピーするにはどうすればよいか?
Macでは、少しだけキーボードの力を借りる事になります。
- コピーしたいファイルを選択し(複数でもOK)、ドラッグ開始
- 「Option(Alt)キー」を押す(マウスカーソルに緑の+が表示される)
- コピーしたい場所で放す
ちなみに、2.で「Option+Commandキー」を押すと、エイリアス(ショートカット)を作る事ができます。
2007年11月24日土曜日
BootCampアシスタントのインストールTips
私のMacbookには、BootCampアシスタントがインストールされていません。
インストールする方法は、オフィシャルのサポートページ「Macbook(Late 2007):BootCampアシスタントがない」に従っていけば良いのですが...
その時に気付いた事をメモしました。
インストールする方法は、オフィシャルのサポートページ「Macbook(Late 2007):BootCampアシスタントがない」に従っていけば良いのですが...
その時に気付いた事をメモしました。
- 2.の「フォルダ移動」は、「Finder」→メニューバーの「移動」→「フォルダへ移動」から実行できます。
- 3.に、「"BootCampAssistant.pkg”をダブルクリックして...」とありますが、このファイルがありません。正しくは”BootCamp.pkg”です。
- BootCampアシスタントは、「アプリケーション」→「ユーテリティ」→「Boot Camp アシスタント.app」としてインストールされます。
という訳で、無事にBootCampアシスタントインストールできました!


Windowsユーザが戸惑うMacのインタフェース、BEST3
タイトルで、「Windowsユーザ」と一般化してしまいましたが、自分のことです...。ただ、WindowsからMacへ乗り換えたばかりの人には参考になるかも、と思いまとめてみました。
という訳で、「私」が戸惑ったMacのインタフェース、BEST3を紹介します。
以上、ランキングでした。
なお、ここで取り上げた項目は「戸惑った」ことであって、Macのインタフェースが「悪い」とか「気に入らない」という意味ではありません。少し慣れてきた今は、Macのインタフェースの方が好みかもしれない...、と思っています。
という訳で、「私」が戸惑ったMacのインタフェース、BEST3を紹介します。
- メニューバーが無い!
Windowsでは、ウィンドウの上部にメニューバーがあるのですが...
Macでは画面上部にメニューバーが表示されます。
最初は違和感があったのですが、すぐに慣れました。特に私が使用しているMacbookは、ディスプレイが大きくないのでウィンドウを最大化して使用することが多いです。そのため、ウィンドウのすぐ上にメニューバーがある事が多く、実質Windowsと変わらないと気付きました。 - タスクバーが無い!
標準的なWindowsでは、画面最下部に「タスクバー」があります。ここを見れば、今どのアプリケーションが起動しているかがすぐに分かります。Macではこの場所に、「Dock」が配置されています。
この「Dock」は、クイックランチャーとして非常に便利なのですが、今どのアプリケーションが起動しているか分からなくて不便だな〜と思っていました、最初は。
実は、Macでも今起動しているアプリケーションが表示されています。起動しているアプリケーションには、そのアイコンの下にランプが点灯しています。
- ウィンドウサイズが変更できない!
これはそれほど困らなかったのですが、Macでウィンドウのサイズを変更する場合、右下端からしかできません。Windowsではウィンドウの端ならどこからでもサイズ変更できたので、Macでウィンドウサイズの微調整する時に少し戸惑いました。
以上、ランキングでした。
なお、ここで取り上げた項目は「戸惑った」ことであって、Macのインタフェースが「悪い」とか「気に入らない」という意味ではありません。少し慣れてきた今は、Macのインタフェースの方が好みかもしれない...、と思っています。
Macで動画を楽しむ(基礎編)
Macには、標準でQuickTimeがインストールされています。
QuickTimeの問題は、よく使われている「.wmv」や「.flv」形式の動画を標準で再生できないことだと思います。様々な動画に対応するために、定番となっているプラグイン2つをインストールすると良いでしょう。
これで、QuickTimeで様々な動画を楽しむことができます。
プラグインをインストールするの面倒な人や、何らかの理由でQuickTimeを使用したくない人は、次のアプリケーションを使うと良いかもしれません。
QuickTimeの問題は、よく使われている「.wmv」や「.flv」形式の動画を標準で再生できないことだと思います。様々な動画に対応するために、定番となっているプラグイン2つをインストールすると良いでしょう。
これで、QuickTimeで様々な動画を楽しむことができます。
プラグインをインストールするの面倒な人や、何らかの理由でQuickTimeを使用したくない人は、次のアプリケーションを使うと良いかもしれません。
- VLC media player:さまざまな動画形式に対応したメディアプレイヤー(WindowsやLinuxなどでも動作します)
最後に紹介するアプリケーションは、動画をiPodに入れて持ち歩きたい人向けです。
- iSquint:iPodで再生するのに適した動画へ自動的に変換、iTunesへ自動的に登録することも可能
※日本語のヘルプも秀逸!
他にも多くの動画関連のアプリケーションがありますが、まずはここで紹介したアプリケーションを試してみてはいかがでしょうか。これだけでも、動画を楽しむことができると思いますよ。
Mac起動時にアプリケーションを自動起動させる方法
Macを起動した時、例えば「InstantShot!」のようなユーテリティが自動的に起動していると便利ですよね!「InstantShot!」は非常に優れたアプリケーションなので、自身の「環境設定」から簡単に自動起動するように設定可能です。そのような設定が行えないアプリケーション、例えば「ターミナル」を自動起動したい場合は、自分で設定する必要があります。といっても非常に簡単ですが...。今回は、その設定方法を紹介します。

- 「システム環境設定」→「アカウント」→「ログイン項目」タブを選択
- 「+」ボタンを選択し、自動起動したいアプリケーションを選択
なお、自動起動を停止したい場合は、停止したいアプリケーションを選択した状態で「-」ボタンを選択すればOKです

MacでCD−R / DVD−Rを焼く!
Leopardで「TimeMachine」という便利な機能が実装されました。そのため、CD−RやDVD−Rへバックアップする機会が少なくなると予想されます。ですが、せっかくOS標準の機能で簡単にCD/DVDを作成できるので、その方法を紹介したいと思います。なお、私はMacbook梅モデルなので、DVDの作成は確認取れていませんが、同じ方法でDVDの作成もできるはずです。
- 「新規ディスク作成フォルダ」を作る(名前はお好みで!)
- 1.で作成したフォルダに、バックアップしたいファイルをドロップする
ここにファイルをドロップしても、実体はコピーされない(エイリアスが作られる)ので、ディスクを圧迫することはない - 右上の「ディスクを作成」ボタンを押して書き込みを開始する

しばらく待っていれば、CD/DVDが焼き上がります。
ちなみに、今回紹介した方法で作成したCD/DVDは、Windowsでも読み取ることが可能な形式です。
2007年11月23日金曜日
Finderに現在のパスを表示させる
Finderを使っていて「今どこにいるの?」と自分の居場所がわからなくなったりしませんか?
そんな時は、Finderにパスを表示させると分かりやすくなります。設定方法は、「Finder」→「表示」→「パスバーの表示」を選択するだけです。Finder画面の下(赤枠)にパスが表示されます。

Macのセキュリティ対策、基本編
少し前、「Macユーザを狙ったトロイの木馬が出現...」というMacのセキュリティ関連記事を読みました。ちゃんと読めば気づくのですが、セキュリティ対策の基本中の基本である、
- 怪しいファイルはダウンロードしない
- 怪しいファイルは実行しない
- 無闇に管理パスワードを入力しない
とはいえ、Macで自衛するために、あらかじめ設定を変更しておいた方が良いと思われる項目がいくつかあります。私が実際に行った設定をまとめてみます。ただし、ここで書かれた対策を施しても、セキュリティ対策として万全ではありません。最終的には、自己責任になりますのでご了承下さい!
1.は怪しいファイルかどうか見極めるための設定です。Windowsで、「exeファイル」を「zipファイル」や「フォルダ」のように偽装する手法があったので、Macでも念のため。
- ファイルの拡張子を「すべて」表示する
「Finder」→「環境設定」→「詳細」タブ内の「すべてのファイル拡張子を表示」にチェックを入れる - Safariでダウンロードしたファイルを、自動的に実行することを禁止する
「Safari」→「環境設定」→「一般」タブ内の「ダウンロード後、”安全な”ファイルを開く」からチェックを外す - ファイアウォールを有効にする
「システム環境設定」→「セキュリティ」→「ファイアウォール」→「必須サービスのみ許可」にチェックを入れる - OSを最新状態にアップデートしておく
「システム環境設定」→「ソフトウェア・アップデート」→「アップデート確認と予約設定」タブ内の「今すぐ確認」をクリックする
1.は怪しいファイルかどうか見極めるための設定です。Windowsで、「exeファイル」を「zipファイル」や「フォルダ」のように偽装する手法があったので、Macでも念のため。
2.は怪しいファイルが勝手に実行されないよう設定しておくと良いです。
3.は正直驚きました。Leopard(10.5.0)の標準はファイアウォールが設定されていません。ファイアウォールは有効にしておいた方が良いと思います。
4.は一般論です。アップデートしたが故に問題が起こる可能性もあります。ただし、それ以上にセキュリィを含む様々な面で改善がなされるので、常に最新に保っておいた方がよいでしょう。
なお、ここでは取り上げていませんが、フリーのウィルス対策ソフト「ClamXav」や市販されているセキュリティ対策ソフトの導入を考えてみてもいいかもしれません。
なお、ここでは取り上げていませんが、フリーのウィルス対策ソフト「ClamXav」や市販されているセキュリティ対策ソフトの導入を考えてみてもいいかもしれません。
2007年11月22日木曜日
ControlキーとCapsキーを入れ替える方法
「Controlキー」と「Capsキー」を入れ替える、これはWindowsでも必ず行っていたので、Macでも設定しました。(補足:USキー配列では、「Aキー」の左隣は「Capsキー」です。JIS配列だと「Aキー」の左隣は「Controlキー」でしたけど...)
Windowsでは、直接レジストリを書き換えたり、何かアプリケーションをインストールしたりしていました。Macでは(Leopardでは?)簡単に特殊キーの割り当てを変更することができると分かりました。
「システム環境設定」→「キーボードとマウス」→「キーボード」タブ内の左下の「修飾キー...」から設定可能です。ここで、「Controlキー」や「Capsキー」などの特殊なキーの割り当てを好みの配列にすることが可能です。なお、変更可能なキーは以下の4つです。
Windowsでは、直接レジストリを書き換えたり、何かアプリケーションをインストールしたりしていました。Macでは(Leopardでは?)簡単に特殊キーの割り当てを変更することができると分かりました。
「システム環境設定」→「キーボードとマウス」→「キーボード」タブ内の左下の「修飾キー...」から設定可能です。ここで、「Controlキー」や「Capsキー」などの特殊なキーの割り当てを好みの配列にすることが可能です。なお、変更可能なキーは以下の4つです。
- Caps Lockキー
- Controlキー
- Option(Alt)キー
- Commandキー
このキーの割り当てを変更した後、しばらくMacを使ってみて思ったのですが、「Aキー」の左隣は「Commandキー」を割り当てた方がいいのかな〜?ということです。この設定に関しては少し迷っていますw
Macでスクリーンショットを撮る!
今までずっと「文字」だけでエントリを書いてきましたが、やはり画像があると説得力が違いますよね。Windowsだと「PrtSc」や「Alt+PrtSc」でスクリーンショットを撮れるのですが...
今回は代表的と思われる方法をピックアップしています。
- キーボードショートカットを使用する
- 「グラブ.app」を使用する
- 「InstantShopt!」を使用する
1.キーボードショートカット使用する
- 画面全体:Command+Shift+3
- ウィンドウ:「Command+Shift+4」+SPACE
- 範囲指定:「Command+Shift+4」+マウスで撮影する範囲を指定
この方法では、保存先が「デスクトップ」に、ファイル名が「ピクチャx.png」(xは連番)に、ファイル形式が「PNG」に限定されていると思われます。なお、この方法ではマウスポインタは撮影されないようです。
この方法は、手軽に撮影できる一方で、細かな設定ができないので、後々手間が掛かるかもしれません。
2.「グラブ.app」を使用する
この方法は、手軽に撮影できる一方で、細かな設定ができないので、後々手間が掛かるかもしれません。
2.「グラブ.app」を使用する
「グラブ」はOS標準でついているアプリケーション。「アプリケーション」→「ユーテリティ」の中にインストールされています。撮影は、メニューバーの「取り込み」から行えます。
- 選択部分:Command+Shift+A
- ウィンドウ:Command+Shift+W
- スクリーン:Command+Z
- タイマー:Command+Shift+Z(10秒後に撮影される)
ただし、この方法は二つ問題があると感じました。1点目は、スクリーンショット撮る際、「グラブ.app」をアクティブにしなければならない事。この手間が少々煩雑だと感じました。2点目は、撮影したファイルを自分で保存しなければならない事。特に連続でスクリーンショットを撮る場合、逐一保存をしていくのが面倒だと思いました。OS標準でインストールされているので、手軽に(そこそこ)高機能なスクリーンショットを撮る事ができることがメリットと言えるでしょうか...
3.「InstantShot!」を使用する
どうやら、これも定番のアプリケーションのようです。日本語の解説もあるので心強いですね!
インストールして起動すると、メニューバーにハサミのアイコンが表示されます。後はここから「やりたいこと」を選択するだけです。簡単ですね!
それだけではなく、「環境設定」から保存場所やファイル名を設定したり、このアプリケーションの自動起動の設定など細かな気配りもされています。「定番」になるだけのアプリケーションだな〜と感じました。
今のところ、すぐにスクリーンショットが撮りたい!という場合は1.のキーボードショートカットを使い、ガッツリ撮るぞ〜という場合は3.の「InstantShot!」と使おう、というごく普通の結論になりました。
それだけではなく、「環境設定」から保存場所やファイル名を設定したり、このアプリケーションの自動起動の設定など細かな気配りもされています。「定番」になるだけのアプリケーションだな〜と感じました。
今のところ、すぐにスクリーンショットが撮りたい!という場合は1.のキーボードショートカットを使い、ガッツリ撮るぞ〜という場合は3.の「InstantShot!」と使おう、というごく普通の結論になりました。
2007年11月21日水曜日
Mighty Mouseを付けてみて...(ファーストインプレッション)
これまでトラックパッドで操作していたのですが、細かな操作や画面をスクロールをする時、やはりマウスが欲しいな〜と思っていました。特にMacbookの画面は、縦に短いのでスクロールする頻度が高く、指が疲れる要因になっていましたので。そんな訳で、Mighty Mouseを買ってしまいました。ネットではあまり評判の良くない?(オフィシャルサイトでも★少ないよなぁ〜)マウスですけどね。
高いし、壊れやすいと評判なMighty Mouseをなぜ選択したか?
一言で言うと、「毒を食らわば皿まで!」的な心境でしょうか。Macを使ってみて感じたのは、本当にインタフェース関連の動作が心地よい、という事です。ならマウスも当然気持ち良く動かせるだろう!?と、ごく自然な成り行きで決定しました。
早速使ってみた感想をまとめてみます。
一言で言うと、「毒を食らわば皿まで!」的な心境でしょうか。Macを使ってみて感じたのは、本当にインタフェース関連の動作が心地よい、という事です。ならマウスも当然気持ち良く動かせるだろう!?と、ごく自然な成り行きで決定しました。
早速使ってみた感想をまとめてみます。
- ケーブル短かすぎないか!?
実用上は問題無いからいいか - クリック感はちょっと重すぎるかも。。。
使っているうちに馴染むと期待していますw - ロールでのスクロールは上下、左右ともに気持ちいい!
うんうん、これは本当に良いですね!でも、ここが汚れやすく壊れる原因になるようなので注意しておこう! - 感圧センサーボタンは押しにくいな〜
あれ、ブラウザの「戻る」機能がない!?(後述)
さて、感圧センサーボタンですが、標準ではブラウザの「戻る」に相当する機能を割り当てる事ができないようです。少し調べてみたところ、とても良いアプリケーション「Mighty Mouse Back and Forward 1.0」があったので紹介したいと思います。
- Mighty Mouse Back and Forward 1.0からソフトをダウンロード、インストールする
- 「システム環境設定」→「キーボードとマウス」→「マウス」タブを選択
- 「感圧センサーボタン」の設定箇所で「その他」を選択して、1.でインストールしたappファイルを選ぶ
※作者様のページでも記述がある通り、「Command+[キー」、「Command+]キー」に何か特殊な割当がされているアプリケーションの場合、意図しない挙動になるので注意が必要のようです。
ExposeとSpaces
まだ使いこなせていないので、とりあえず忘れないようにメモ。
前提として、以下二つを既におこなっているとします。
実際にMacを使ってみて、インタフェース部分は本当に細部まで考えられ、作り込みされてるな〜と感じました。もうWindowsには戻れないかも。。。と考え始めている自分に驚きました。
前提として、以下二つを既におこなっているとします。
- Spacesの有効化
「システム環境設定」→「ExposeとSpaces」→「Spaces」タブ内の「Spacesを有効にする」にチェックをつける - F1キーを標準のファンクションキーとして使う
「Macbookのファンクションキー」を参照
- F9:全てのウィンドウを表示
- F10:今使用しているアプリケーションのウィンドウを表示
- F11:デスクトップを表示
- F12:ダッシュボードの表示/非表示
■Spaces
- Control+矢印キー:Spaces画面の切り替え
4画面の場合、画面1(左上)で右を押すと画面4(右下)へ移動する - Control+数字キー:押した数字のSpaces画面へ移動
- ウィンドウを画面端までドラッグ+しばらく待つ:隣のSpaces画面へウィンドを移動させる(キーボードでの操作方法は不明w)
実際にMacを使ってみて、インタフェース部分は本当に細部まで考えられ、作り込みされてるな〜と感じました。もうWindowsには戻れないかも。。。と考え始めている自分に驚きました。
2007年11月20日火曜日
キーボードでアプリケーションを切り替えたい!
Windowsには、「Alt+Tab」でアクティブなアプリケーション(ウィンドウ)を切り替えるキーボードショートカットが提供されています。あまり意識した事は無かったのですが、よく使っていたようで、いざMacで「Alt+Tab」を押しても切り替わらない事に少しイライラしてしまいました。
という訳で、Macではどうやるか調べてみました。
操作は簡単で、「Command+Tab」でアプリケーションを切り替えることができます!
これで終わりなら簡単なのですが、Macでは本当に「アプリケーション」単位での切り替えしかできません。例えば、Safariのウィンドウが複数ある場合もSafariへ移動できるだけで、ウィンドウ単位での選択ができません。。。Exposと組み合わせて使えば問題無いのかもしれませんが、まだ慣れていないのでやはり不便です。
もう少し調べてみました。すると、「フルキーボードアクセス」を有効にして、「Control+F4」する事で背後にあるウィンドウを全面に表示させることができると分かりませた。ですが、こっちはウィンドウを順番に表示させるだけで、アプリケーションを選択していく感覚が無いのが物足りませんでした。
さらに調べてみた結果、どうやら定番ソフトらしい「Witch」をインストールすることにしました。
インストールは簡単で、ダウンロードしてクリックしていくだけです。
インストール後の設定は、「システム環境設定」→「Witch」→「Triggers」タブ内の「Enable Witch」にチェックを付けます。また、「システム環境設定」→「ユニバーサルアクセス」→「視覚」タブ内の「補助装置にアクセスできるようにする」にチェックを付ければ完了です。
標準の設定では、Windowsと同じ「Alt(Option)+Tab」で「ウィンドウ」単位でアプリケーション切り替える事ができます。これは便利!
このエントリのまとめ!
(追記)
「Witch」はver 2.0〜でシェアウェアになりました。
続編で「Senebier」を紹介しています!
という訳で、Macではどうやるか調べてみました。
操作は簡単で、「Command+Tab」でアプリケーションを切り替えることができます!
これで終わりなら簡単なのですが、Macでは本当に「アプリケーション」単位での切り替えしかできません。例えば、Safariのウィンドウが複数ある場合もSafariへ移動できるだけで、ウィンドウ単位での選択ができません。。。Exposと組み合わせて使えば問題無いのかもしれませんが、まだ慣れていないのでやはり不便です。
もう少し調べてみました。すると、「フルキーボードアクセス」を有効にして、「Control+F4」する事で背後にあるウィンドウを全面に表示させることができると分かりませた。ですが、こっちはウィンドウを順番に表示させるだけで、アプリケーションを選択していく感覚が無いのが物足りませんでした。
さらに調べてみた結果、どうやら定番ソフトらしい「Witch」をインストールすることにしました。
インストールは簡単で、ダウンロードしてクリックしていくだけです。
インストール後の設定は、「システム環境設定」→「Witch」→「Triggers」タブ内の「Enable Witch」にチェックを付けます。また、「システム環境設定」→「ユニバーサルアクセス」→「視覚」タブ内の「補助装置にアクセスできるようにする」にチェックを付ければ完了です。
標準の設定では、Windowsと同じ「Alt(Option)+Tab」で「ウィンドウ」単位でアプリケーション切り替える事ができます。これは便利!
このエントリのまとめ!
- 「Command+Tab」でアプリケーションを切り替える事ができる
- 「Control+F4」でウィンドウ単位で切り替える事ができる
- それでも物足りない場合は、「Witch」をインストールすると良い!
(追記)
「Witch」はver 2.0〜でシェアウェアになりました。
続編で「Senebier」を紹介しています!
2007年11月19日月曜日
Macでの日本語入力(基礎編)
Macには標準で「ことえり」と呼ばれる日本語変換プログラムがインストールされています。これは、Windowsでの「MS-IME」に相当します。このエントリでは「ことえり」での日本語入力の基本をまとめていきます。
1.入力モードを変更する方法
- 入力モードの切り替え:command+space
※英字→ひらがな→英字→...と入力モードが切り替わっていきます - 英字:control+shift+;
- ひらがな:control+shift+J
- カタカナ:control+shift+K
2.変換候補を表示する方法
- spaceキー
- ひらがな:control+J or F6
- カタカナ:control+K or F7
- 半角英字:control+L or F8
- 全角英字:control+; or F9
- 英字:F10
4.文字を確定する方法
- returnキー
2007年11月18日日曜日
Macbookのファンクションキー
Macbookの初期設定では、ファンクションキー(F1など)を押すと以下のような効果があります。(キーに刻印されているアイコンの効果)
- F1:輝度を下げる
- F2:輝度を上げる
- F3:Expose
- F4:Dashboard
- F7:1曲戻る
- F8:開始/停止
- F9:1曲進む
- F10:消音
- F11:ボリュームを下げる
- F12:ボリュームを上げる
本来の「F1キー」として使いたい場合は、「Fn+F1」と「Fnキー」と組み合わせて押す必要があります。初期設定でも便利な機能へ直接アクセスできて問題ないのですが、例えば漢字変換時に本来のファンクションキーとして使用したい場合は、いちいち「Fnキー」押すのが面倒になってきます。
これを解決するためには、「システム環境設定」→「キーボードとマウス」→「キーボード」タブ内の「F1、F2などのすべてのキーを標準のファンクションキーとして使用」の項目にチェックを入れるだけでOKです。
このチェックを入れた場合、「F1キー」が本来の「F1キー」として機能します。逆に「消音したい!」時には「Fn+F10」と「Fnキー」と組み合わせて押せば動作します。
あのキーがない!? - Home、End、PageUp、PageDownキー編
スペースの関係上やむを得ないと思いますが、Macbookには「Homeキー」、「Endキー」、「PageUpキー」、「PageDownキー」がありません。ただし、それぞれにキーに相当する操作は可能です。
追記:2011/10/13
コメントでご指摘頂きました。
Homeキー等に相当する修飾キーは、Commandキーでは無く、Fnキーのようです。
Command+矢印キーでも似たような挙動するのですが、正しくは、
Command+矢印キーと、Fn+矢印キーは、挙動が少し(アプリケーションによっては大きく!)異なりますので、ご注意下さい。
- Homeキー:command+←
- Endキー:command+→
- PageUpキー:command+↑
- PageDownキー:command+↓
追記:2011/10/13
コメントでご指摘頂きました。
Homeキー等に相当する修飾キーは、Commandキーでは無く、Fnキーのようです。
Command+矢印キーでも似たような挙動するのですが、正しくは、
- command + 右矢印キー:テキスト挿入ポイントを現在の行の末尾に移動
- command + 左矢印キー:テキスト挿入ポイントを現在の行の先頭に移動
- command + 下矢印キー:テキスト挿入ポイントを現在のドキュメントの末尾に移動
- command + 上矢印キー:テキスト挿入ポイントを現在のドキュメントの先頭に移動
Command+矢印キーと、Fn+矢印キーは、挙動が少し(アプリケーションによっては大きく!)異なりますので、ご注意下さい。
Windowsとは異なる挙動の「deleteキー」
Macの「deleteキー」はWindowsと挙動が異なるので、これも簡単にまとめておきます。
Macの「deleteキー」は、Windowsの「Backspaceキー」に相当します。つまり、Macで「deleteキー」を押すとカーソル(キャレットというべき?)の直前の文字が消去されます。
Windowsの「deleteキー」に相当する操作は「fn+delete」です。
絶対に覚えておきたいMacの特殊キーとそのシンボル
Macでは、OSレベル、アプリケーションレベル、それぞれにおいてキーボードショートカットが豊富に提供されています。そして、かなりの操作をキーボード上かできる事に正直驚きました。慣れてくればすごく快適に操作できそうです!
ただ、Windowsを長年使ってきた私にとっては見慣れないキーや表記があった事も事実で、最初はそれに戸惑いました。ということで、これだけは覚えておきたい特殊キーのシンボルをまとめてみました。
ただ、Windowsを長年使ってきた私にとっては見慣れないキーや表記があった事も事実で、最初はそれに戸惑いました。ということで、これだけは覚えておきたい特殊キーのシンボルをまとめてみました。
キー | シンボル | |
commandキー |  | |
shift キー |
| |
option キー |
| |
control キー |
|
delete キー |
|
すごく大雑把に言ってしまえば、「commandキー」は「Windowsキー」、「optionキー」は「altキー」に相当します。「commandキー」は「アップルキー」と表記されている場合もあるので、注意が必要です。個人的には、まだ「optionキー」のシンボルに慣れてなくて、いざ出て来ると戸惑ってしまいます^^;
登録:
投稿 (Atom)



